Llevo ya demasiado tiempo sin actualizar el blog, y la vuelta de las vacaciones es una buena oportunidad para empezar con una serie de entradas que hace tiempo que quiero escribir. La intención de esta serie es crear un proyecto web app (muy sencillo) con ASP .NET Core MVC y gestionar todo su ciclo de vida con Visual Studio Team Services (en adelante VSTS). Los puntos que quiero tratar son:
- Crear una cuenta de VSTS y un repositorio GIT para el proyecto.
- Crear un proyecto del tipo web app con ASP .NET Core y vincularlo con VSTS (muy sencillo, básicamente la plantilla, el objetivo de los artículos es gestionar el ciclo de vida, no crear un proyecto web).
- Configuración de VSTS (equipos, sprints, tareas…).
- Configuración y políticas de Pull Request.
- Integración y despliegue continuo en Azure.
- Monitorización con Azure Application Insights
Al finalizar, tendremos un proyecto web con filosofía DevOps, con integración y configuración continua. Y todo lo tendremos sin haber gastado ni un céntimo de Euro.
1 – Crear una cuenta de VSTS
Lo primero que hay que hacer es crear un cuenta de Visual Studio Team Services. Es totalmente gratuita y permite gestionar tantos proyectos y repositorios como quieras, la limitación esta en el número de usuarios que pueden trabajar en la cuenta, que son cinco. A partir de ahí hay que pagar por cada nuevo usuario.
Para crear la cuenta has de acceder a la web Visual Studio y buscar la sección correspondiente:

Luego hay que hacer login con una cuenta de Microsoft, elegir un nombre para la cuenta y ya lo tenemos, así de sencillo.
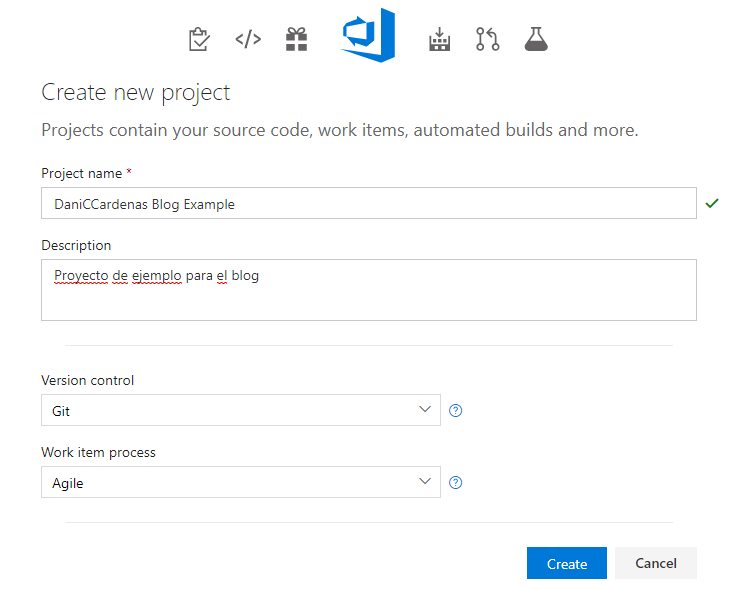
Para empezar, en la pantalla de bienvenida, hay que pulsar sobre nuevo proyecto y ponerle un nombre. Usaremos Git como opción de repositorio de código y en la opción de Work Item process yo voy a seleccionar Agile, aunque puedes seleccionar la que mas te convenga de las opciones que hay, básicamente lo que cambia son los estados de los workflows de las tareas. Aquí un poco de documentación sobre el tema. En próximas entradas veremos en que afecta esto.

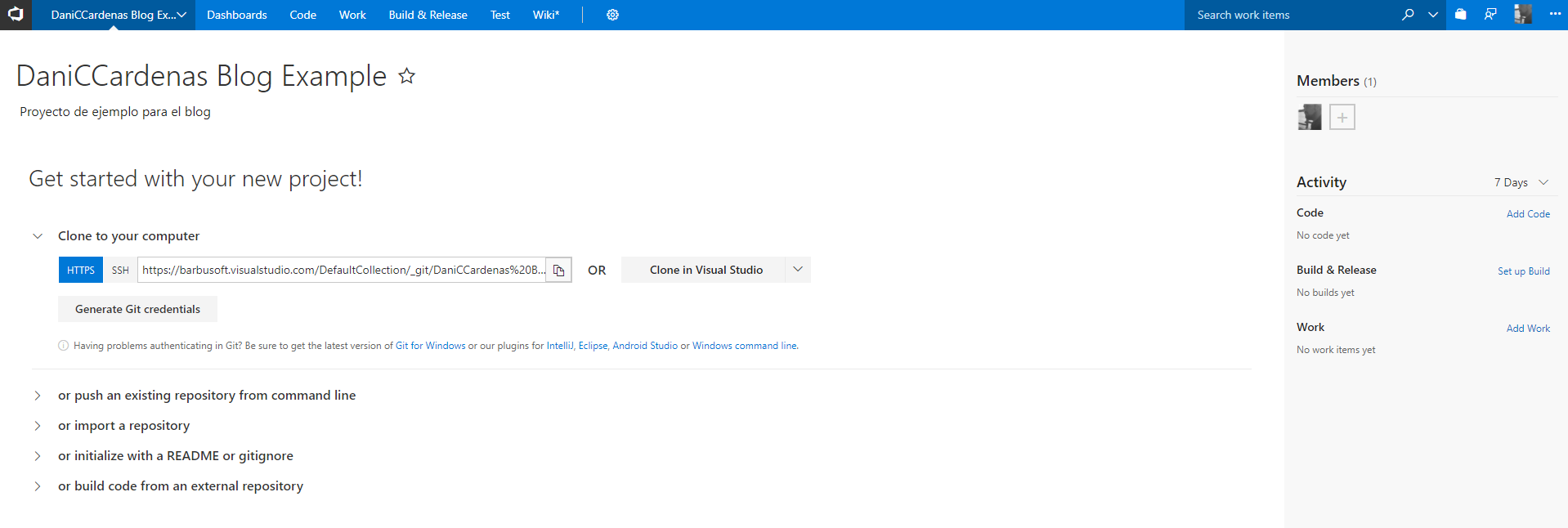
Una vez creado el proyecto, VSTS te lleva a la página del proyecto con un repositorio de código creado por defecto.

Ya tenemos VSTS preparado para todo lo que viene.
Esta entrada es simplemente introductoria y por eso voy a parar aquí, ya que quiero que cada uno de los post traten un tema especifico, así que en los próximos artículos empezaré a entrar en materia con lo que realmente interesa. Prometo que no tardaré tanto en escribirlos!
Deja una respuesta