En en anterior post introduje el tema y explique como crear la cuenta de VSTS. En este tratare el segundo de los puntos de la la serie: crearé un proyecto básico y lo vincularé con los repositorios GIT de VSTS. Para crear el proyecto voy a usar Visual Studio 2017, si no lo tienes, puedes vajar la versión Community 2017 gratuitamente.
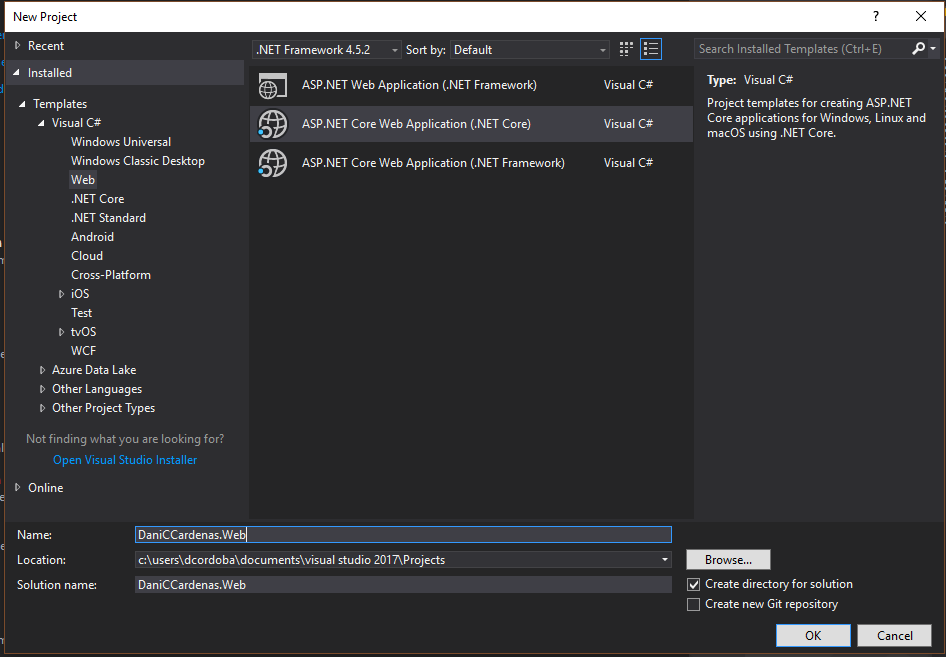
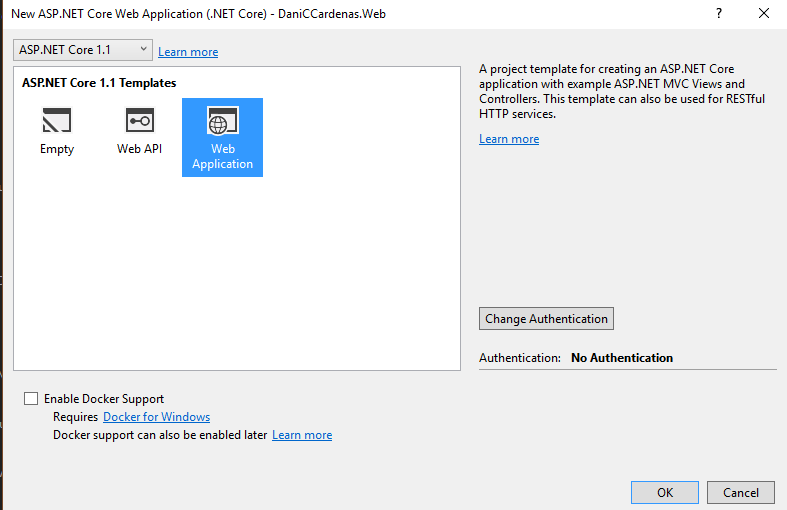
Ahora hay que crear un nuevo proyecto del tipo ASP.Net Core Web Application (.Net Core). Como dije en el el post anterior, este proyecto es solo la excusa para todo lo demás, así que podrías crear el tipo de proyecto que mas te guste.


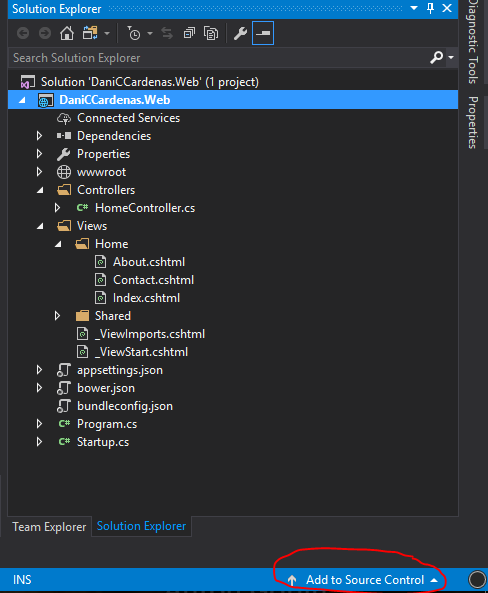
Una vez creado el proyecto (yo siempre lo lanzo (F5) para ver que todo es correcto), en la zona inferior derecha del Visual Studio existe una opción para añadir el proyecto a un repositorio de código. Hay muchas formas de manejarse con GIT, y por lo que he visto, casi todo el mundo prefiere usar lineas de comandos, pero Visual Studio tiene herramientas para integrarse directamente que personalmente me gustan mucho, así aprovecharé para verlas aquí.

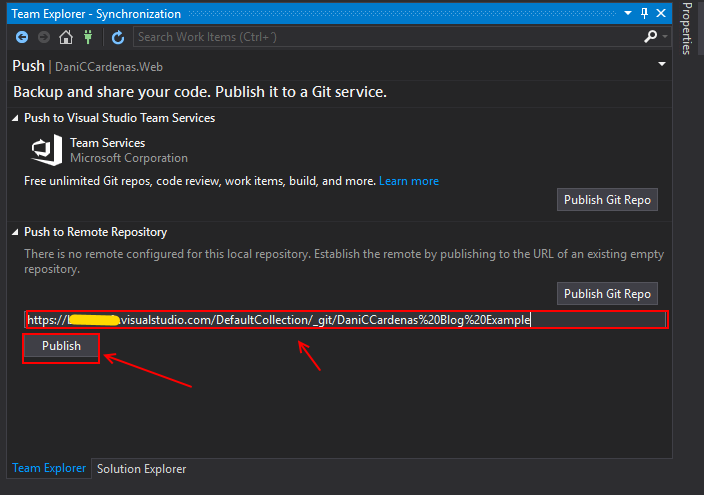
Pulsa sobre la opción «Add to Source Control», esto creará un repositorio de GIT local. Luego solo has de introducir la URL del repositorio creado en VSTS al crear el proyecto y publicar.

El siguiente paso es crear una rama nueva a partir de «master» sobre la que trabajaremos y realizaremos cambios. De nuevo, esto puedes hacerlo con comandos de Git, y si ya lo conoces, casi seguro que lo haces así. Como el manejo de Git no es la intención de esta serie de publicaciones, yo voy a seguir haciéndolo con las herramientas que me proporciona Visual Studio. Elije la forma que mas te guste.
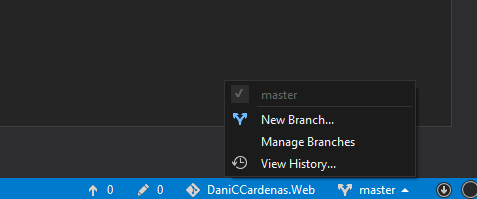
1- Selecciona la opción «Manage Branches» pulsando sobre la rama actual:

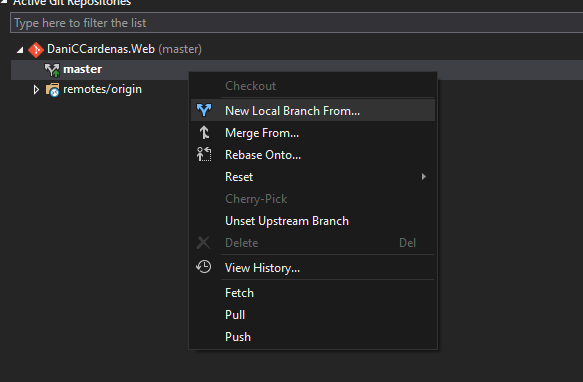
2- Botón derecho sobre master y selecciona la opción «New Local Branch From…» para crear una la rama a partir de master:

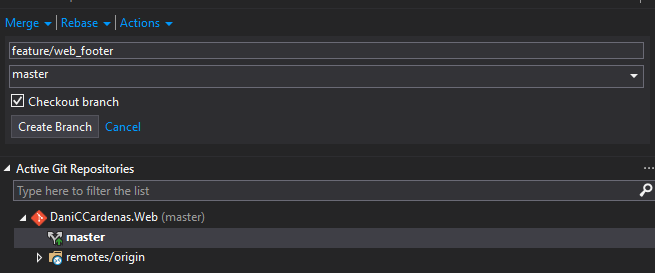
3- Le ponemos un nombre a la rama. En este caso, por poner un ejemplo, le he llamado web_footer, que simularemos que es una tarea de creación del footer de la web. Si te fijas, delante del nombre de la rama he puesto «feature/*», esto lo explicaré mas adelante, pero nos permitirá filtrar las ramas según el tipo (feature, bub fixing…)

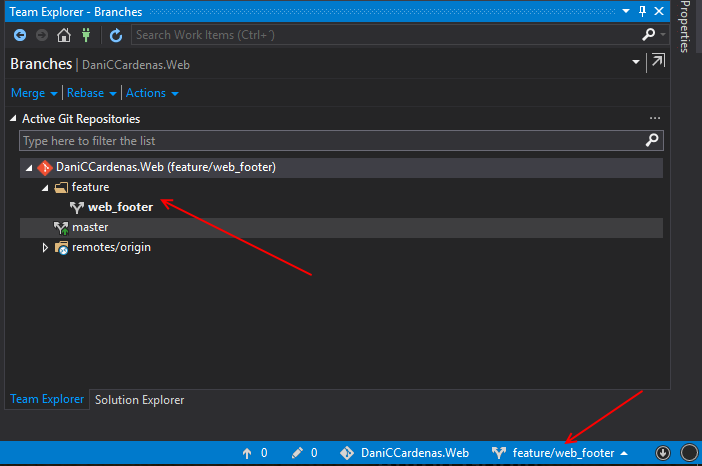
4- Ya esta la rama creada. Visual Studio nos indica en todo momento en que rama estamos trabajando, así que no hay excusa para equivocarse…

Ya tenemos el proyecto creado y vinculado con Git, y la rama preparada para realizar los cambios necesarios para el ejemplo. Por hoy lo voy a dejar aquí, ya que en el próximo post de la serie configuraremos VSTS para el trabajo en equipo.
¡Nos leemos!
Deja una respuesta