En esta entrada vamos a ver como crear un formulario de creación rápida (o Quick Forms en ingles). Lo que vamos a ver es valido para las aplicaciones basadas en modelo, por lo tanto, servirá para una Model Driven de Power Platform o para Dynamics 365 CE (aka CRM).
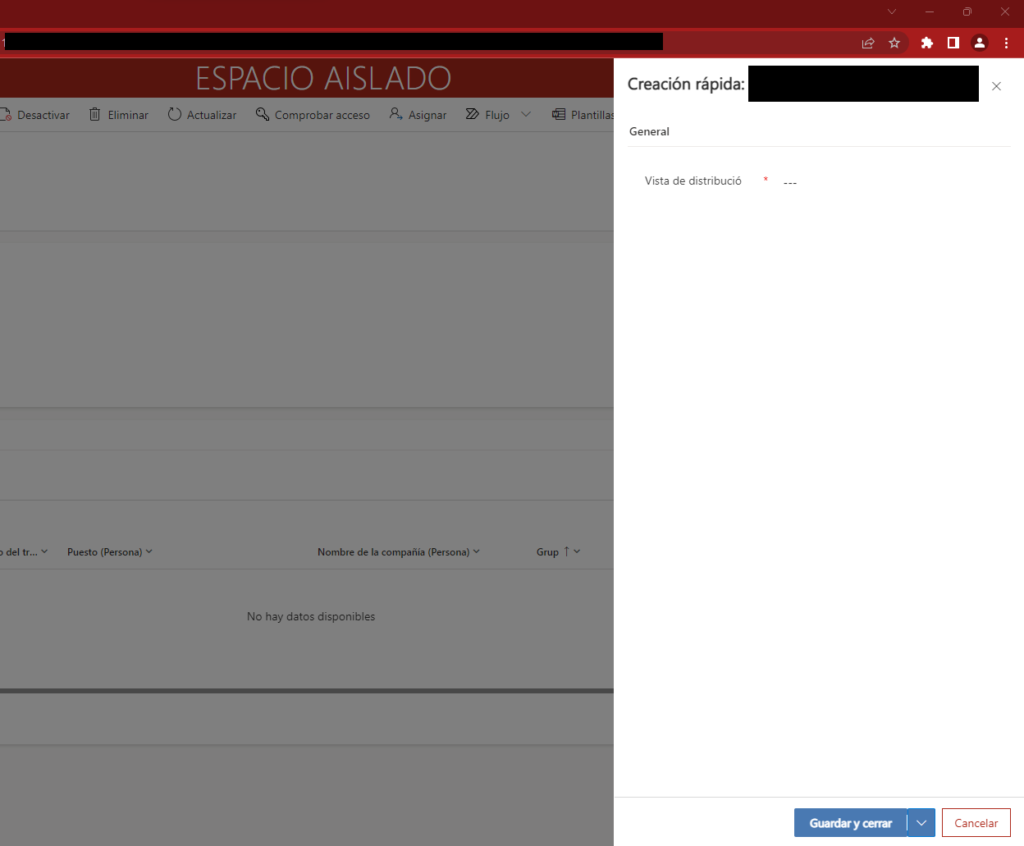
Los formularios de creación rápida (como su nombre indica) son un formulario básico que nos permite crear un registro de una entidad determinada. Por ejemplo, en la siguiente imagen se puede ver como se ven los formularios de creación rápida, con datos obligatorios de la entidad, y donde podemos trabajar sin necesidad de navegar a otra pantalla.

Creación del formulario de creación rápida
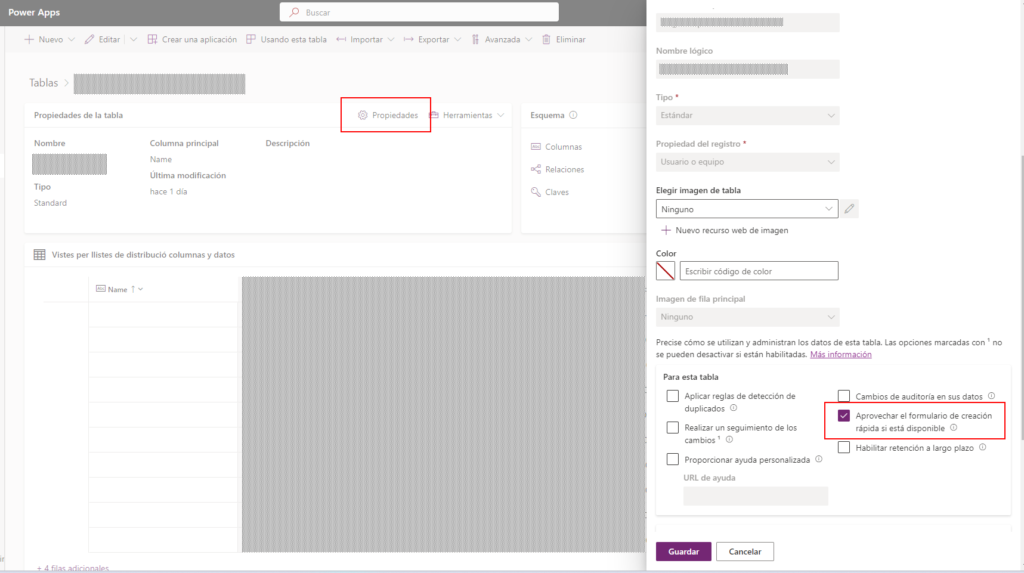
Para poder crear este tipo de formulario, lo primero que has de hacer es activar la opción a nivel de la entidad (voy a pre-suponer que sabes como crear entidades o que esta ya esta creada). Para ello, ves a las propiedades de la tabla y en opciones avanzadas marca la casilla «Aprovechar el formulario de creación rápida si está disponible».

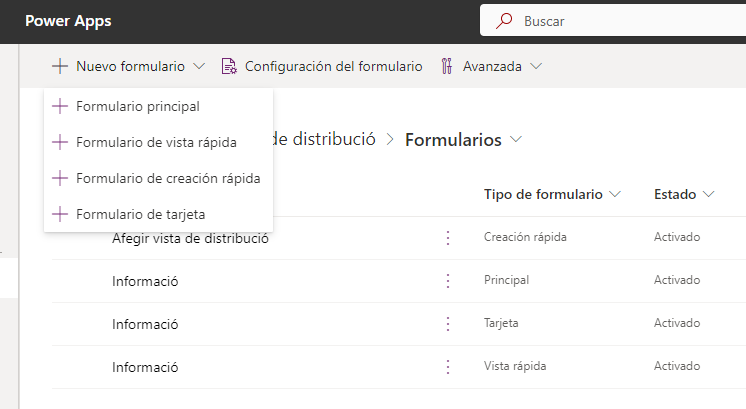
Después, ves a la sección de formularios de la entidad y añade un nuevo formulario de vista rápida.

Diseña el formulario de vista rápida según tus necesidades y publícalo.
Abrir el formulario de creación rápida con Javascript
Para abrir el formulario, añade el siguiente código JavaScript como recurso y llámalo según te convenga:
function AbrirFormulario(pageContext){
var entityFormOptions = {};
entityFormOptions["entityName"] = "nombre_entidad";
entityFormOptions["useQuickCreateForm"] = true;
var formParameters = {};
// Se asignan valores por defecto
formParameters["propiedad_a_asignar"] = "valor que queramos";
// Se abre el formulario
Xrm.Navigation.openForm(entityFormOptions, formParameters).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
}En el anterior código podemos ver como se asignan unas opciones donde les decimos sobre que entidad queremos interactuar y que queremos abrir su vista rápida.
var entityFormOptions = {};
entityFormOptions["entityName"] = "nombre_entidad";
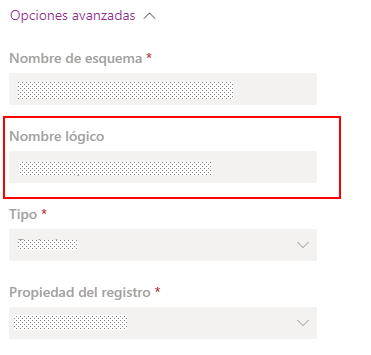
entityFormOptions["useQuickCreateForm"] = true;Cambia «nombre_entidad» por el nombre lógico que tenga tu entidad. Este nombre lo encontrarás en las propiedades de la entidad:

En el siguiente párrafo de código podemos ver como asignar valores por defecto al abrir el formulario (si lo necesitamos, claro):
// Se asignan valores por defecto
formParameters["propiedad_a_asignar"] = "valor que queramos";Finalmente, se abre el formulario:
// Se abre el formulario
Xrm.Navigation.openForm(entityFormOptions, formParameters).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});Finalizando
Para finalizar, no olvides añadir la entidad a la aplicación y publicar esta. Si después de hacer lo visto en este post, te muestra el formulario por defecto, probablemente te falte este paso 🙂

Más información aquí.
Espero que os sirva de ayuda, ¡nos leemos!
Deja una respuesta