Dynamics 365 CE permite muchas formas distintas para poder extender su funcionalidad y adaptarla a tus necesidades. Una de ellas es poder añadir un recurso web y mostrarlo en un formulario. Esto nos va a permitir crear nuestro propio HTML que se mostrará dentro de Dynamics.
En estos casos nos puede pasar que necesitemos mostrar en nuestro recurso web algún dato que se recupere del propio Dynamics.
Cuando estamos en el lado de cliente, Dynamics nos ofrece el objeto XRM y el FormContext para poder realizar acciones sobre los objetos del propio Dynamics y por lo tanto si tenemos que acceder a cualquier dato del formulario, podemos hacer algo tan sencillo como lo siguiente:
function displayName(executionContext)
{
var formContext = executionContext.getFormContext(); // get formContext
// use formContext instead of Xrm.Page
var firstName = formContext.getAttribute("firstname").getValue();
var lastName = formContext.getAttribute("lastname").getValue();
console.log(firstName + " " + lastName);
}
¿Pero que pasa cuando estamos en el contexto de nuestro recurso web? Pues que no tendremos dicho contexto y que por lo tanto, en este caso, no podemos acceder a estos datos. Pero es muy sencillo solucionar esto, vamos a ver como podemos pasar este contexto a nuestro recurso web para poder accederlo.
Lo primero que tendremos que hacer es crear y añadir un recurso web que sea un fichero javascript, que tendrá el siguiente código:
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
passContextToWebResource(formContext);
}
function passContextToWebResource(formContext){
let webResouceControl = formContext.getControl("nombre_del_recurso");
if (webResouceControl) {
webResouceControl.getContentWindow()
.then((contentWindow) => {
//call our function to pass Xrm and formContext
contentWindow.setClientApiContext(Xrm, formContext);
});
}
}Este script que se ejecutara cuando el formulario se inicie (ahora veremos como) se encargará de obtener el contexto y el recurso web al que le queremos pasar dicho contexto, luego ejecutará un método que estará en nuestro recurso web (luego vemos como).
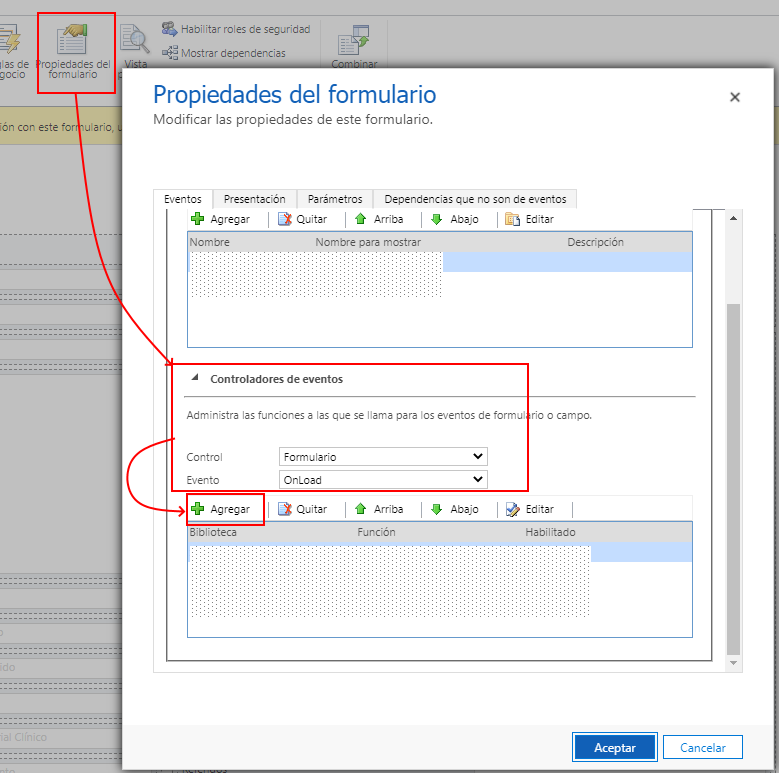
Ahora, tenemos que añadir este javascript a nuestro formulario. Para ello, desde el editor de formularios de Dynamics, en el formulario requerido pulsamos sobre las propiedades del formulario y en el controlador de evento, en OnLoad, agregamos nuestros .js

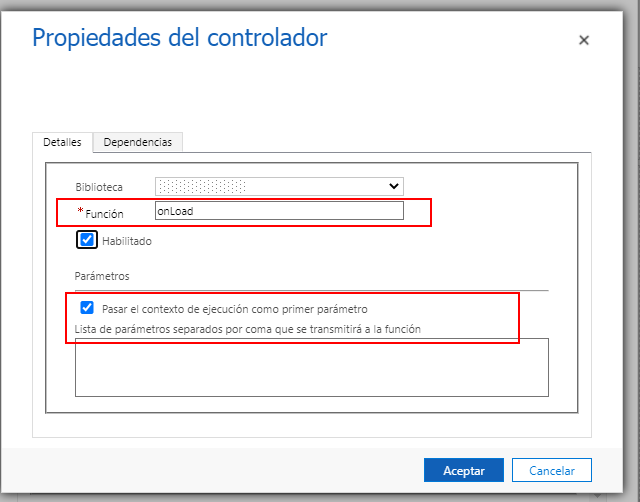
En las propiedades del fichero agregado nos aseguramos que el nombre de la función sea el mismo que hemos puesto en el script y que tenemos seleccionado el check de «pasar el contexto como primer parámetro»

Con esto conseguimos que se llame a nuestro script al cargar el formulario y le pasamos los contextos de XRM y FormContext. Ahora tenemos que hacer que nuestro recurso web sea capaz de usarlo.
En nuestro recurso web, crearemos una funcion en javascript que es la que será llamada:
function setClientApiContext(xrm, formContext) {
window.Xrm = xrm;
window._formContext = formContext;
}A partir de este momento, podemos usarlo dentro de nuestro recurso web. Y si seguimos con el ejemplo que he puesto al principio, podremos hacer algo como lo siguiente:
let nombre= _formContext.getAttribute("firstname").getValue();O incluso hacer consultas:
var fetchXML = "consulta fetch";
try {
Xrm.WebApi.retrieveMultipleRecords("entidad", "?fetchXml=" + encodeURIComponent(fetchXML)).then(function (response) {
if (response != null && response.entities.length > 0) {
//Se ha realizado la consulta
}
}, function (error) {
return "";
})
}
catch (e) {
Xrm.Utility.alertDialog(e.message);
return "";
}Todo desde nuestro recurso web 🙂
Deja una respuesta